サイトの制作手順
唐突にサイトの制作手順でも晒してみます。
まず道具やサーバーなどを揃えます。
自分の場合はテキストエディタにTerapad、FTPにFFFTP、サーバーにさくらインターネット(スタンダードプラン)、CMSにfreoを使用しています。
え、Dreamweaver? 触ったことすら無いですけどおすし。よくあるホームページビルダーとかも使いづらくて結局テキストエディタに落ち着いてしまった(´・ω・`) 本当ならDreamweaverなどの制作ソフト使うほうがいいとは思いますけどね。
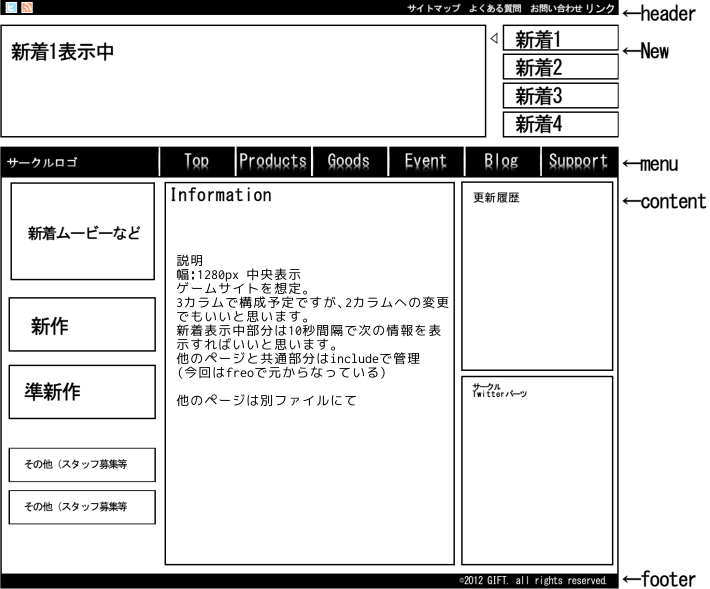
次にサイトのイメージを紙か画像に書き出します。その際に簡単な説明があるとあとで楽だと思います。デザイン自体は大雑把でもいいかと。どうせあとで細かいところ変わると思いますし。

そしてCMSのHTMLを調整し、CSSは自前のCSSリセットを使用。CMSに初期から付属しているCSSはどっかに置いておきます(確認にのみ使用)
あとはデザインイメージを参考にしながらCSSを記述していくだけの作業。この際にデザインが変更になったりしますがしょうがないね。
ね、簡単でしょ(
ちなみにこのイメージ画像は看板娘のサイトに使用しようかと思っているものです(本当はあるサークルのサイト用だったんですが、サークル活動が死んだので再利用)
関連エントリー
コメント
- コメントはまだありません。