今回の調整でほぼこれ以降はメインサイトの調整をする必要がなくなるまでになったと思います。
スマホの方もたぶんまともに見れるはず(フォントサイズが未だにどうしようか悩んではいるけど)
ガラケーのほうは……ここ最近触ってすらいないので以前のままです。
たぶんこれ以降も触りません。
ただもう一つのcss(右下にあるcss変更から変更できます)のほうはまったくもって未調整すぎるので、しばらくはそっちと看板娘のサイトを作ることにwebのほうでは専念しようかなと。
※長くなりそうなので改ページに
そういえば自分の所では画像のポップアップにcolorboxではなくhighslideを使用しているのですが、これclassとonclickをaタグに入れないといけないんですよね。
tiny_mceでclassはスタイルで挿入可能なので問題ないんですけど、onclickはそうも言えない。
自分の知る限りではtiny_mceではボタンひとつふたつで予め決められたonclickを挿入する方法はなかったはず。
でも手作業で毎回いれるのめんどくさいなぁと思って調べてみたところ、どうやらJavascriptでclass="highslide"が入っているaタグに自動でonclickを挿入する方法があるようでしたのでそれを導入。
お陰で、aタグにスタイルでclassを振るだけの作業になりました。
いやー楽だ。
それともう一つ。
画像を記事内に入れる時、横幅のサイズが記事よりも大きい場合はいつもwidth="hoge" height="hoge"っていちいち指定していたんですよね。
もちろんTiny_MCE上で比率維持でなので横幅さえ設定すれば縦幅も勝手に変更されるんですけど。
でもさすがにめんどいなぁと最近思いはじめ、そういえばスマホのほうでcssで画像のサイズ変更していたなぁというのを思い出してPCのほうでもcssで横幅と縦幅設定するようにしました。
img {
max-width: 500px;/*記事の横幅を超えず、かつ左右の隙間が均一になるサイズ*/
height: auto;
}
とこんな感じに(実際は違いますけど)
アップロードする前に幅縮めろよという声が聞こえそうなのですが、記事幅を超える画像はポップアップする画像なんで幅が大きいんです。
逆にポップアップさせない画像はアップロードの時点でちゃんと幅を縮めています(理由は読み込み容量的な意味で)
とにかくそんなわけで画像も今後は特にtiny_mce上ではいじらなくていいようになりましたので負担が更に減りました。
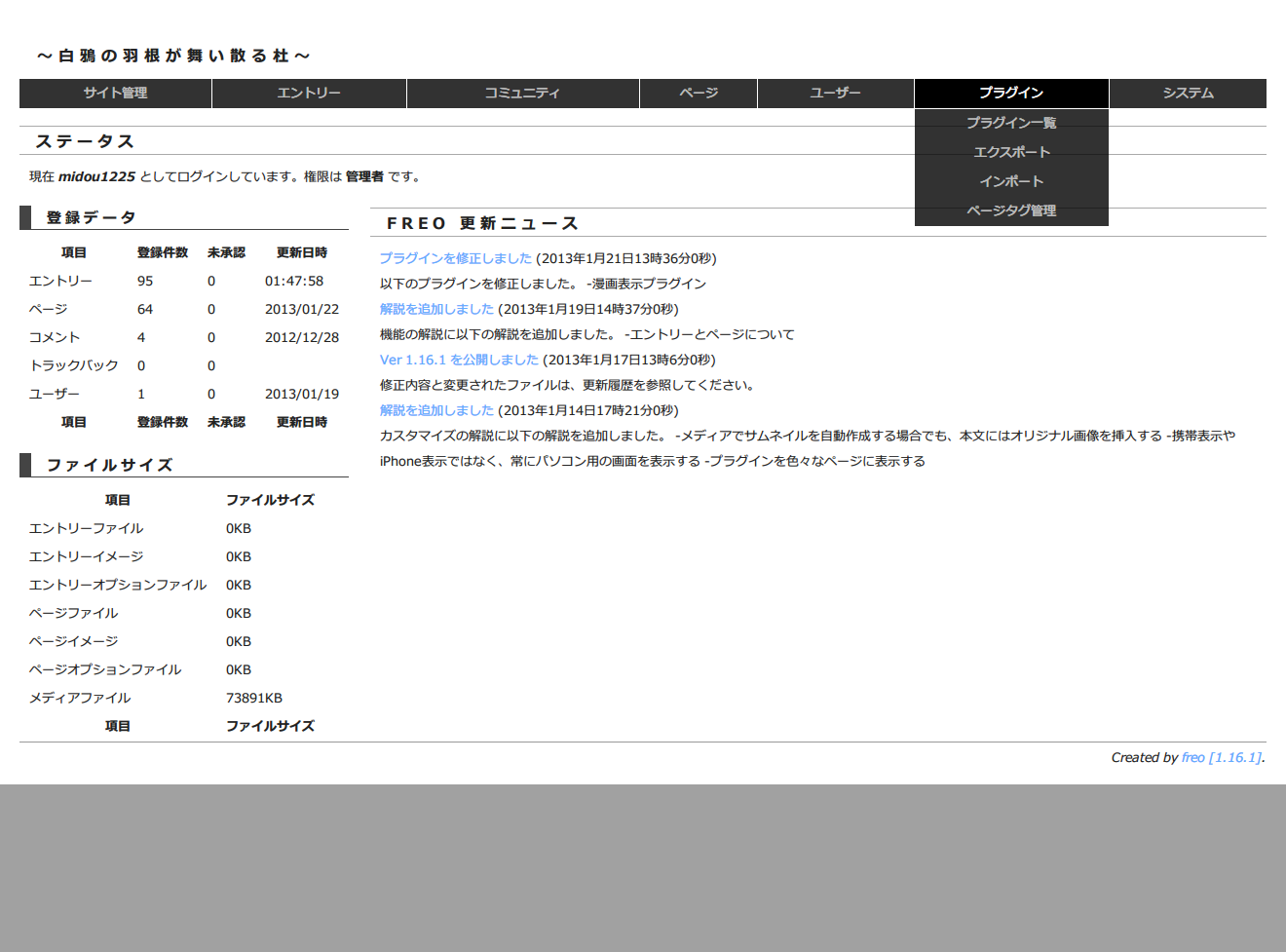
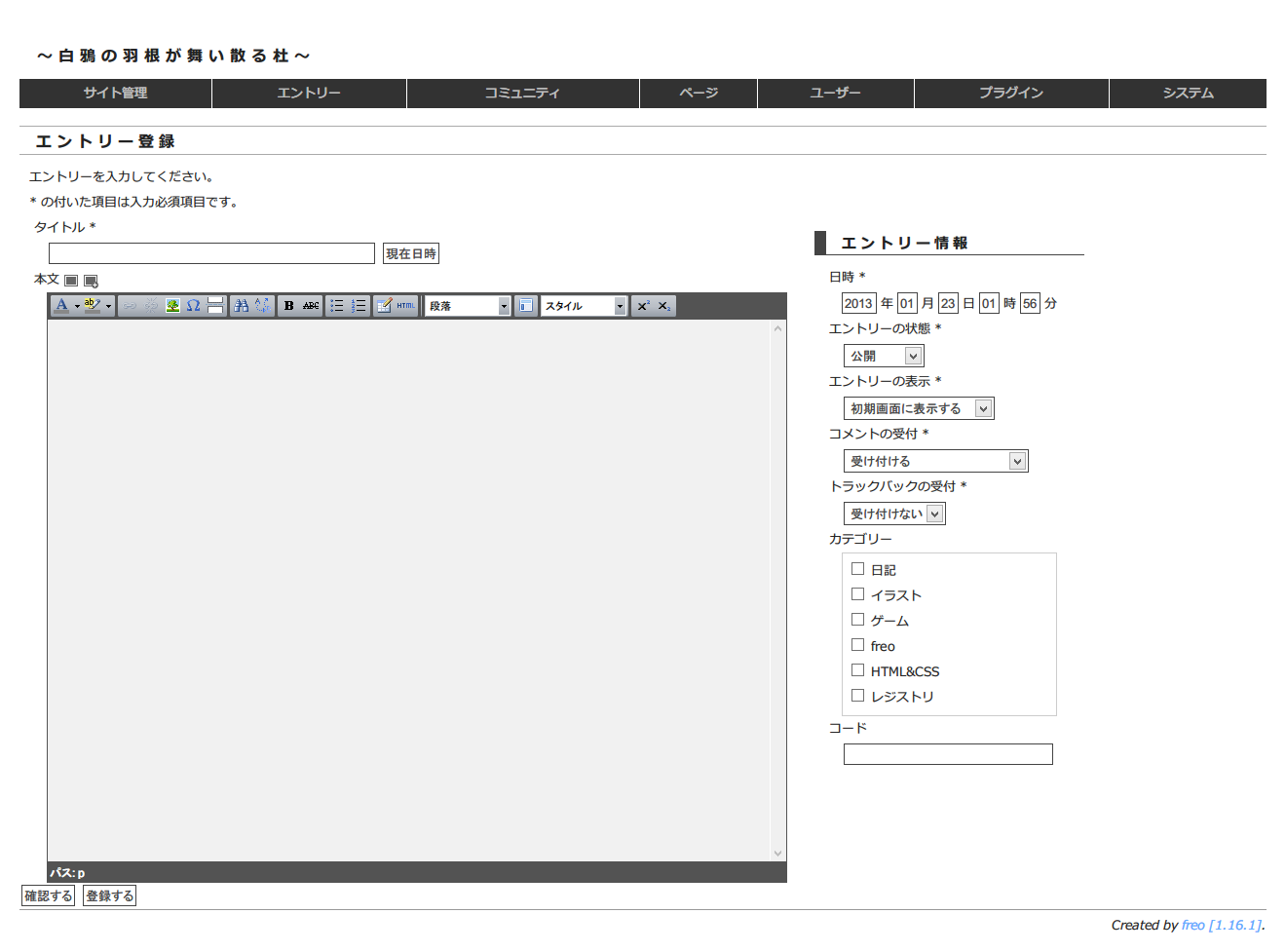
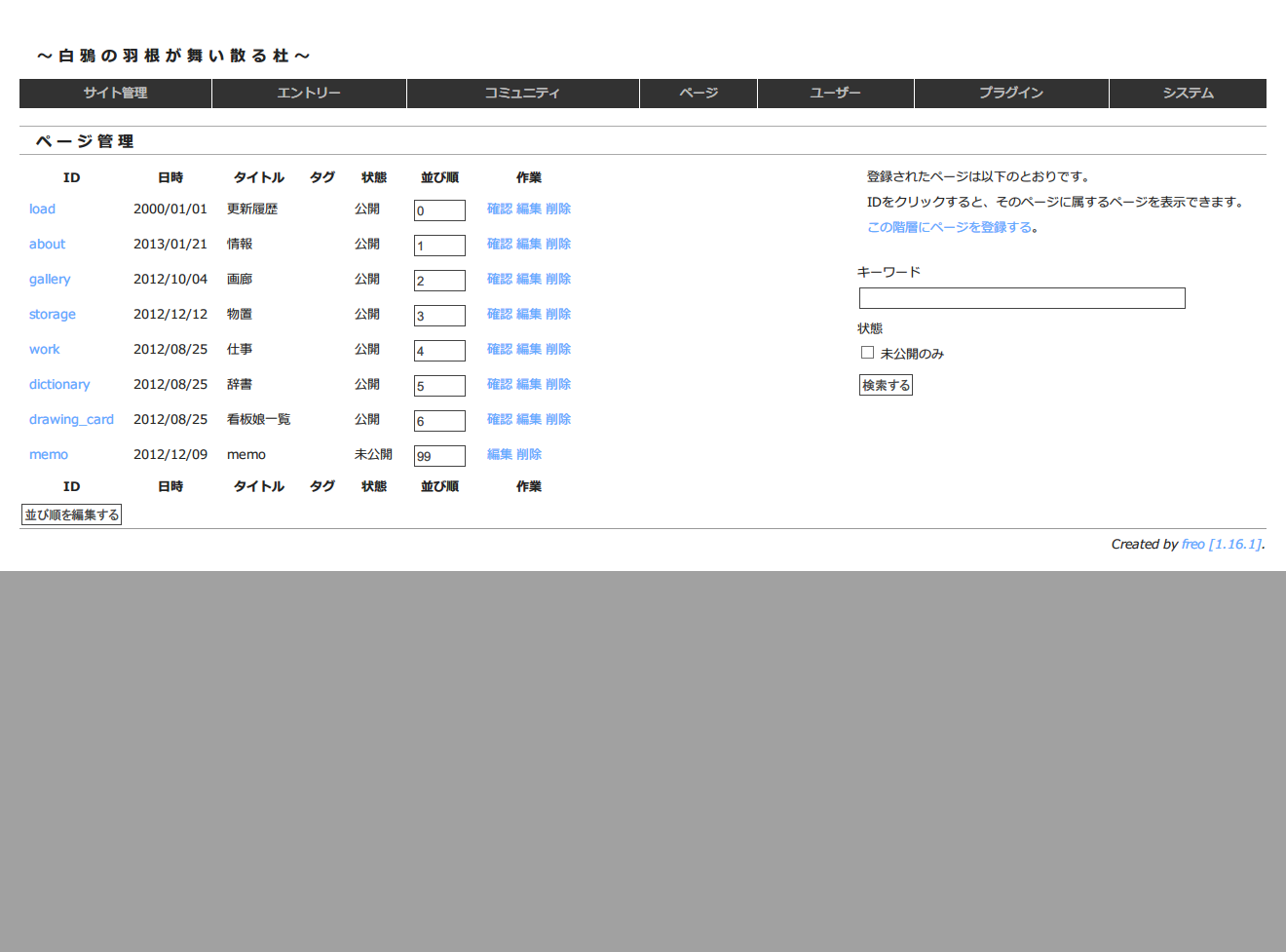
最後に管理画面のSSでも晒して終わりにしますか。
ちなみに管理画面の主な調整内容は前回の記事に書いてあったりします。
関連エントリー
コメント
- コメントはまだありません。